このサイトは、UA(旧Google Analytics/別名:ユニバーサルアナリティクス)を導入済みです。
UAが2023年に終了するにあたり、GA4(新Google Analytics)を追加しました。
その様子を画像付きで説明。スクショを撮り忘れた箇所はイラストで代用してます。
追加すること自体は難しくありません。画面の指示通りに進めばいいだけなので簡単♬
2023年7月1日、旧UA(ユニバーサルアナリティクス)のサポートが終了に!
Googleさんからメールが届きました。
Google Analytics
2023年にユニバーサルアナリティクスのサポートを段階的に終了させていただきます。
なんでも、
2023 年 7月 1 日をもって、ユニバーサル アナリティクス プロパティにおける新しいヒットの処理は停止されるんだそうです。
Googleが無料で提供するアクセス解析ツールのことです。
無料で使えて、高機能。故に、とっても複雑。
しかも私は、
UA(ユニバーサルアナリティクス)の、ある機能が不満で、ほとんど見ていませんでした。
不満な機能⇒直帰率
ユーザーが最初のページ、1ページだけ見て帰ってしまった割合
つまり、最後まで読んでくれても回遊(他のページに移動したり)しなければ、「直帰率」に計上されてしまう。

なんか違う・・・ような・・・
違和感を感じていた為、アナリティクスは登録・設定しただけで、ほとんど見ていませんでした。
その、UAの「直帰率」がGA4では「エンゲージメント」に!
➊10 秒以上継続
下にスクロールしながら、ちゃんと読んでくれている。
❷1 件以上コンバージョンしている
コンバージョンとは
「例えば、アンケートに回答したり、メールマガジンに登録したり、商品を購入したり、資料請求したり…など、サイト訪問者が何かしらのアクションを取ること」
❸2ページ以上閲覧している
厳密には「直帰率」が完全になくなったワケではなく、
UA(旧)とGA4(新)の測定の考え方、というか定義が根本的に違うの。
だから一概には言えないのだけど
UAの時よりもGA4の方が活用できるかしら。
ということで、
・UAにGA4を追加する方法
について書きます。
UAにGA4を追加する方法
⓪Google Analyticsにログインします
(Google アカウントにログイン済みの場合は、アナリティクスの管理画面がすぐに表示)
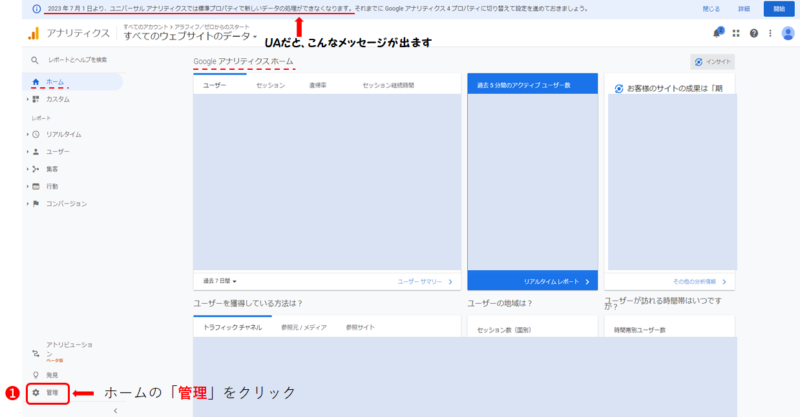
➊左下の【管理】をクリック

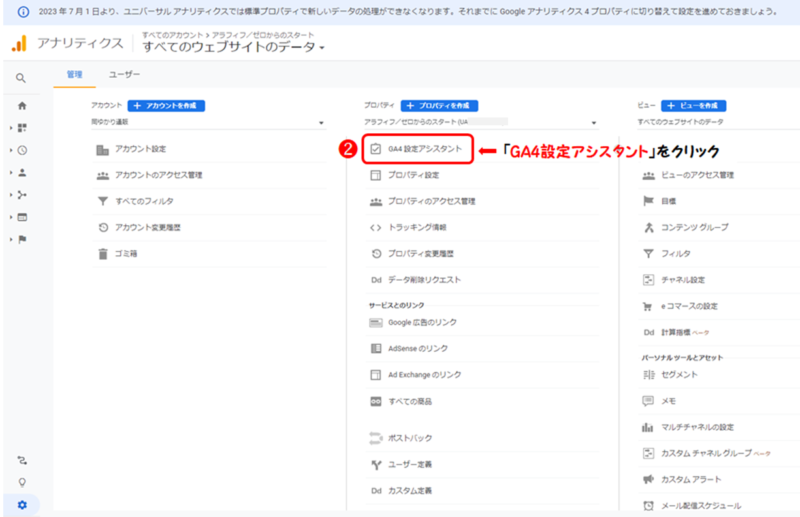
❷【GA4設定アシスタント】をクリック

❸「新しい Google アナリティクス 4 プロパティを作成する」のところで はじめに をクリック
※GA4を追加する時期により「開始」「はじめに」「ようこそ」など、少し言葉が違う場合がありますが、気にせずポチッとクリックしてOK
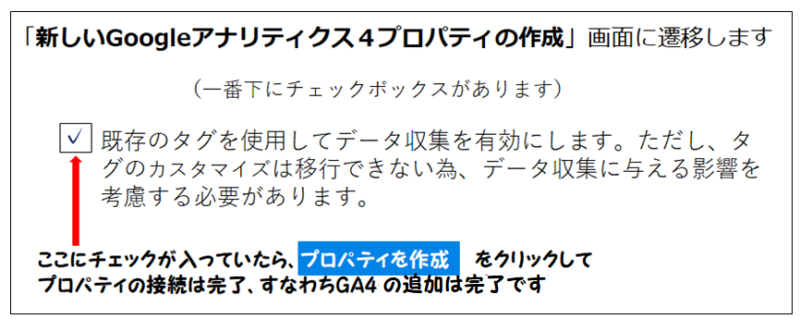
❹「新しいGoogleアナリティクス4プロパティの作成」画面に遷移します。
一番下にチェックボックスがありますので、チェックボックスにチェックが入っていたら、そのままプロパティを作成をクリック

※チェックが入っていなくても入れられるなら、チェックを入れてからプロパティを作成をクリック。
・チェックボックスにチェックが入っていない
・チェックボックスが活性化していない(チェックを入れられない)場合も
プロパティを作成をクリックします。
※その場合は、別にタグの設定が必要になります。
↓下のような画面になったら、GA4プロパティの接続は完了です。

タグの設定
❹「新しいGoogleアナリティクス4プロパティの作成」画面のところで、
□既存のタグを使用してデータ収集を有効にします
のチェックボックスにチェックを入れられなかったら別途タグの設定が必要です。
準備
【GA4プロパティを確認】をクリック

GA4の画面に遷移します。
データストリームをクリック

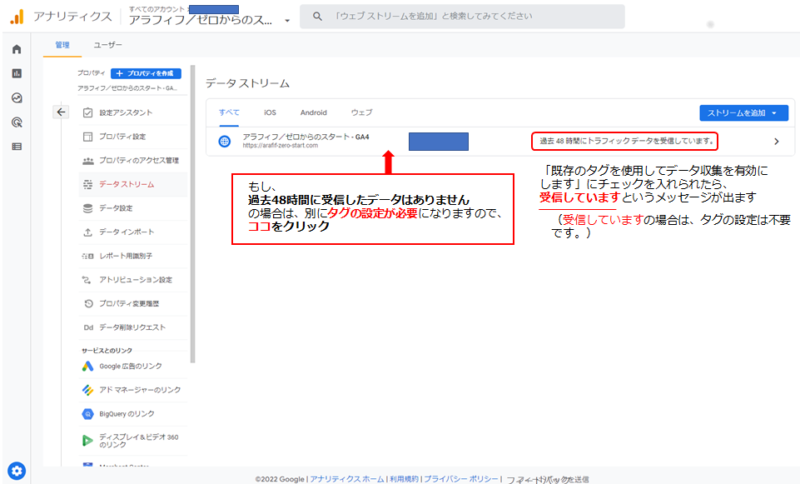
データストリーム画面が表示されますので、該当するサイトをクリック
(「過去48時間に受信したデータはありません」のメッセージが表示された場合は、タグの設定が必要ですので該当のサイトをクリック)

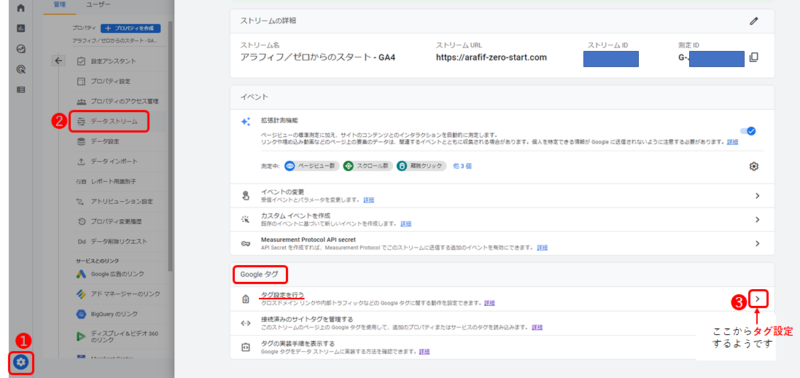
左下の歯車マーク(管理)→データストリーム→該当のサイトをクリック
タグの設定は3通りあります
設定方法は3通りあります。
3つのうちの2つ(1.測定ID、2.グローバルサイトタグ)を紹介します。
1.測定ID←おすすめしません。AMPページでは計測できないから。
2.グローバルサイトタグ(gtag.js)←一番おすすめ
3.Googleタグマネージャー(GTM)
Googleヘルプページによると
❝タグ マネージャーと gtag.js はどちらも同様の機能を果たします。❞とのこと。
-Google タグ マネージャーと gtag.jsより引用-
<タグ マネージャーと Google タグ(gtag.js)>
(グローバル サイトタグ(gtag.js)は Google タグになったようです。)
Googleタグマネージャー(GTM)は、タグを一元管理できて便利・・らしいけど、個人で小規模にサイトを運営している場合は、「管理しなければならない」たくさんのタグなんてないし、
個人の場合は、グローバルサイトタグで十分。
Googleタグマネージャー(GTM)は法人のWeb担当者がタグを一元管理する場合に向いているかも。
❝gtag.js を使用している場合は、後からいつでもタグ マネージャーにアップグレードできます。❞と、Googleヘルプページに書いてありますし。
-Google タグ マネージャーと gtag.jsより引用-
<タグ マネージャーと Google タグ(gtag.js)>
(グローバル サイトタグ(gtag.js)は Google タグになったようです。)
もし後で、Googleタグマネージャー(GTM)に変更したくなったら、後でいくらでも変更できます。
測定ID←おすすめしません
アナリティクス「GA4」の画面
測定IDをコピーします。

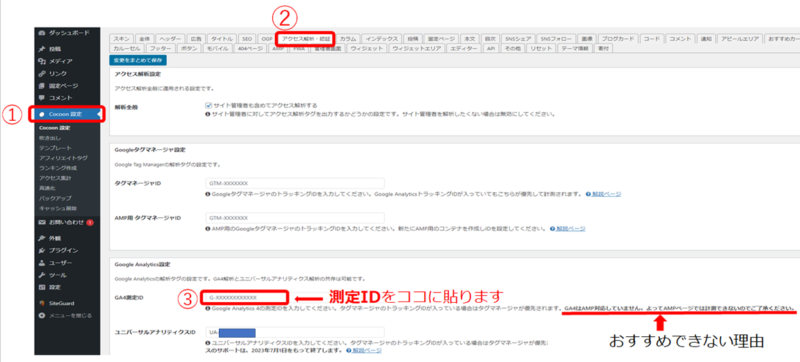
WordPress管理画面
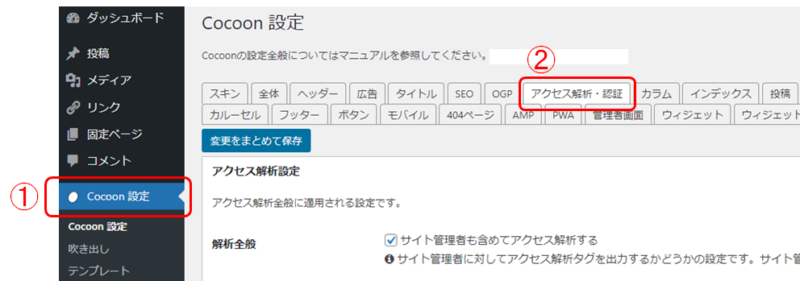
➀Cocoon設定
➁アクセス解析・認証
➂先ほどコピーしたアナリティクスの測定IDを「GA4測定ID」欄に貼りつけます

④「変更をまとめて保存」をクリックします
グローバルサイトタグ(gtag.js)【おすすめ】
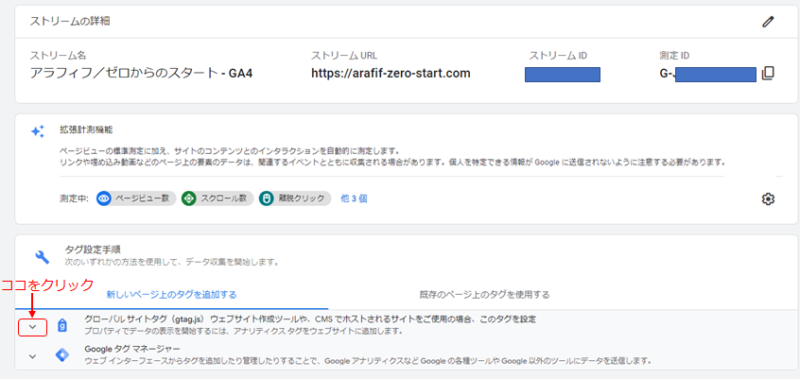
アナリティクス「GA4」の画面
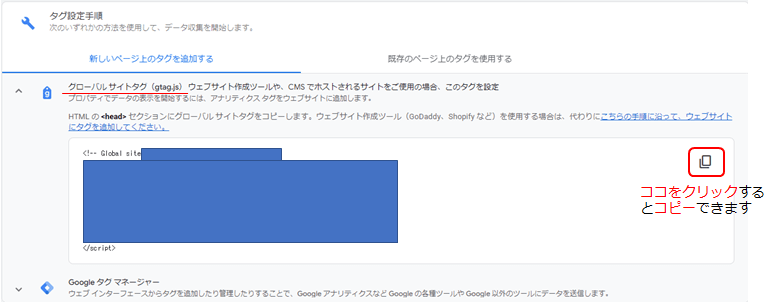
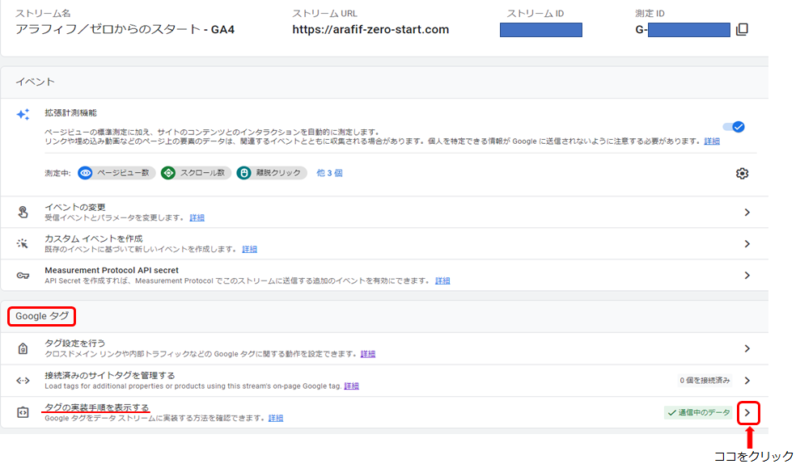
下の画像の「ココをクリック」の箇所をクリックしてグローバルサイトタグ(gtag.js)を開きます。

コードをコピーします

アナリティクス「GA4」の画面をチェックしていたら、
上記で紹介した画面とはちょっと違っていました。
その場合は、
「Googleタグ」のところの「ココをクリック」の部分をクリックすると

グローバルサイトタグ(gtag.js)のコードが出てきます。

上記のグローバルサイトタグを紹介しておきながら、、、「GA4」はまたアップグレードしたようです。
グローバル サイトタグ(gtag.js)は Google タグになりました!
修正しても修正しても追いつかないので、
Google タグについて
↑Googleさんのヘルプページです。
「Googleタグ」のところの「タグ設定を行う」で、設定するようです。

WordPress管理画面
①「Cocoon設定」をクリック
②「アクセス解析・認証」をクリック

下にスクロールすると
「その他のアクセス解析・認証コード設定」という項目が出てきます。
そこの「ヘッド用コード」に先ほどコピーしたグローバルサイトタグ(gtag.js)のコードを貼りつけます。

※注意
貼りつける場所は「ヘッド用コード」です。「ヘッダー用コード」ではありません。お気を付けください。
最後に
「変更をまとめて保存」をクリックしてタグの設定は終わりです。
タグの設定がちゃんとできているかは、ここで見ます
「受信しています」のメッセージが出ていますか?
アナリティクス「GA4」の画面で
「過去48時間にトラフィックデータを受信しています」のメッセージ出たら、大丈夫!
測定が始まっています。

過去30分間のユーザーのところに「1」と数字が出ていたらOK
アナリティクス「GA4」の画面
誰かがアクセスしてくれていたら数字が出ます。
もし誰もアクセスしてくれていないなら自分のスマホで1回だけアクセスしてみます。
「1」と数字が出ればOK

UAとGA4を並行して使うのがおすすめ
旧グーグルアナリティクス(UA/ユニバーサルアナリティクス)を導入済みなら、早めに新グーグルアナリティクス(GA4)を追加することをおすすめします。
2023年7月迄はUAとGA4を並行して使えるようですし。
―UAとGA4の切り替え方―
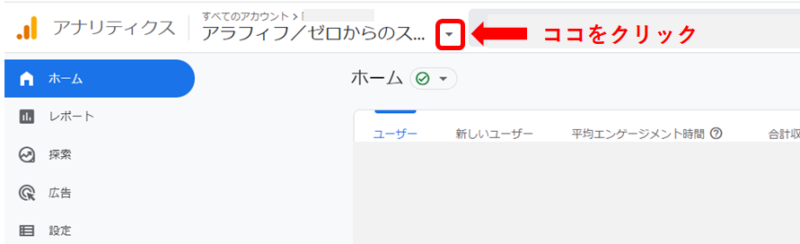
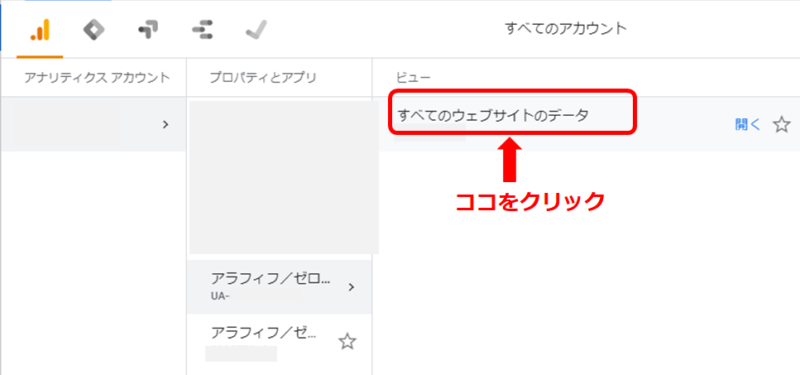
サイト名の横の▼をクリック

切り替えたいサイトをクリック

「すべてのウェブサイトのデータ」をクリック

いろんなブログやYouTubeを見て、調べて、随分時間かかったけど
灯台下暗し
結局は、Googleさんのヘルプページに全部答えが書いてありました。
そりゃそうですよね。UAもGA4もGoogleさんのサービスなんだから。

答えは、Googleさんの中にあり!
↓参考にしたヘルプページ
Google アナリティクス 4 プロパティを追加する(アナリティクスを導入済みのサイトの場合)
「いろいろふらふらしないで、最初からGoogleさんのヘルプページを見ればよかった」(ㆆ ㆆ ).。oஇ

🍀おわり🍀



コメント